How To Upload More Font
This video features an old UI. Updated version coming soon!
Yous can add more fonts to your project directly from theFont dropdown in the Style console. ChooseAdd fonts, and we'll accept you lot to yourProject settings > Fonts settings. At that place, you can upload and use your own custom fonts in whatsoever of your projects.
If the font you lot desire to use is bachelor through Adobe fonts (Typekit) or Google fonts, yous tin can add them through the integrations inProject settings > Fonts.
In this lesson:
- Uploading custom fonts
- Choosing the right font format
- Editing installed fonts
- Defining fallback fonts
Uploading custom fonts
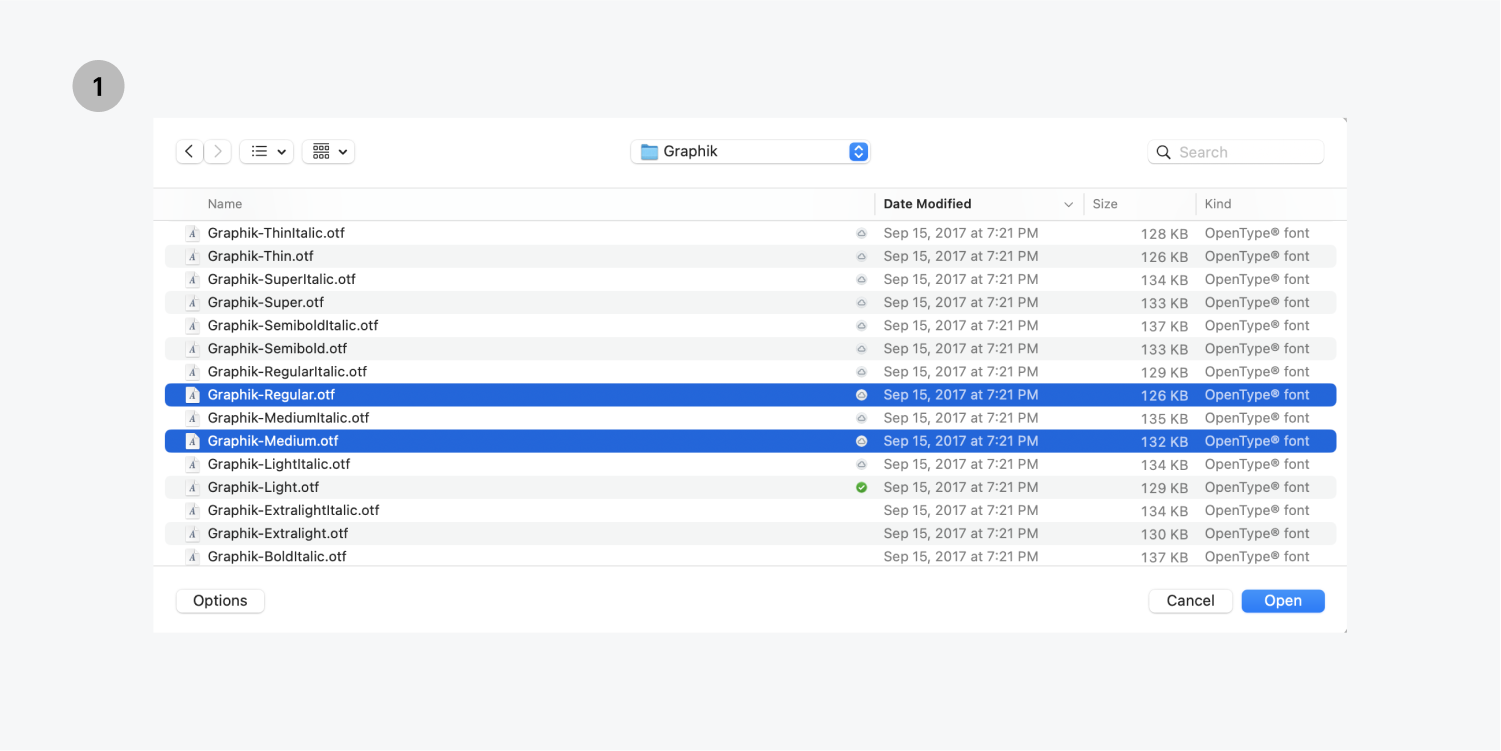
If you lot desire to employ custom fonts in a projection, head toProject settings > Fonts > Custom fonts and upload your font file(southward) there.

Important: Please read your font'south license agreement and make sure you accept permission to use the font with your site before yous upload it. Read Introduction to font licensing and usage to learn more.
Looking for free fonts? Check out: 9 places to notice free (and almost free) fonts
Choosing the right font format
You can upload a variety of font file formats into your Webflow project.
Good to know: You are able to upload a maximum file size of 2MB per font file
Supported past virtually browsers
- WOFF — Web Open Font Format (supporting browsers [↗])
- TTF/OTF — TrueType Font and OpenType Font (supporting browsers [↗])
Supported past a few browsers
- WOFF 2.0 — Spider web Open Font Format (supporting browsers [↗])
- EOT — Embedded OpenType (supporting browsers [↗])
- SVG — SVG fonts (supporting browsers [↗])
Skillful to know: You lot don't need to upload every file format. Even so, you tin can upload a number of different formats to cover maximum browser support. WOFF is a skilful format with maximum browser compatibility and a good file size. If you exercise not take a WOFF or WOFF2 version of your font files, you lot can use font converters found online.
Editing installed fonts
Later the fonts files have uploaded, yous tin can edit the font family unit name, the font weight, and the font way.
Best practices: You can upload multiple instances of a font and select a different font weight and style for each instance. Just brand sure to use the aforementioned font family for all of the instances of the aforementioned font. This volition ensure the font family is properly grouped together in the Designer.
Once the font family names are correct and matched up, yous tin can upload each font file to your projection. You'll exist able to see the uploaded fonts in the Designer one time you re-open the Designer.


Y'all can everedit your custom font settings. Yous can toodelete uploaded fonts.

Defining fallback fonts
Fallback fonts ensure maximum compatibility betwixt browsers and operating systems. If a user's browser fails to load your custom font, information technology switches to the fallback font. Fallback fonts are automatically created for each font family unit you upload.

You can edit the fallback font for each font family and choose the font it falls dorsum to from a list of available fonts.

You can edit the font display settings, which determines how font faces load based on what the browser already has saved.

Best practices: Setting font brandish settings to swap can prevent a flash of invisible text when pages load by using a organization font.
Testing your fonts in the Designer
In the Designer, yous'll have full access to any of your custom fonts and font weights. But browse for the font you need in theStyle panel (Due south) > Typographysection. The fonts listing is ordered alphabetically.
You can apply your custom font to any text chemical element, any parent element, or any HTML tag to affect all paragraphs or all H1s.
Acquire more
- Text elements
- Intro to Web Typography
- Html tags
How To Upload More Font,
Source: https://university.webflow.com/lesson/custom-fonts
Posted by: bloomarou1944.blogspot.com


0 Response to "How To Upload More Font"
Post a Comment